



It is possible to have pictures and graphics processed by imagen (see section 6.1). In the case of the picture environment it remains users responsibility to explicitly choose source chunks that will get rendered as images. In the case of the commands from the graphics package, this choice is made by HEVEA.
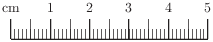
For instance consider the following picture:
\newcounter{cms}
\setlength{\unitlength}{1mm}
\begin{picture}(50,10)
\put(0,7){\makebox(0,0)[b]{cm}}
\multiput(10,7)(10,0){5}{\addtocounter{cms}{1}\makebox(0,0)[b]{\arabic{cms}}}
\multiput(1,0)(1,0){49}{\line(0,1){2.5}}
\multiput(5,0)(10,0){5}{\line(0,1){5}}
\thicklines
\put(0,0){\line(1,0){50}}
\multiput(0,0)(10,0){6}{\line(0,1){5}}
\end{picture}
Users should enclose all picture elements in a toimage
environment (or inside %BEGIN IMAGE… %END IMAGE comments) and insert an \imageflush command, where they want
the image to appear in html output:
%BEGIN IMAGE
\newcounter{cms}
\setlength{\unitlength}{1mm}
\begin{picture}(50,10)
...
\end{picture}
%END IMAGE
%HEVEA\imageflush
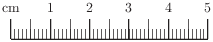
This will result in normal processing by LATEX and image inclusion by HEVEA:

All commands from the graphics package are implemented using the
automatic image inclusion feature.
More precisely, the outermost invocations of
the \includegraphics, \scalebox,
etc. commands are sent to the image image file and there will
be one image per outermost invocation of these commands.
For instance, consider a document doc.tex that loads the graphics package and that includes some (scaled) images by:
\begin{center}
\scalebox{.5}{\includegraphics{round.ps}}
\scalebox{.75}{\includegraphics{round.ps}}
\includegraphics{round.ps}
\end{center}
Then, issuing the following two commands:
# hevea doc.tex # imagen doc
yields html that basically consists in three image links, the images being generated by imagen.
Since the advent of pdflatex,
using \includegraphics to insert bitmap images
(e.g. .gif or .jpg)
became frequent.
In that case, users are advised not to use HEVEA default
implementation of the graphics package.
Instead, they may use a simple variation of
the technique described in Section 8.2.
HEVEA partly implements the color package.
Implemented commands are \definecolor, \color,
\colorbox,
\textcolor, \colorbox and \fcolorbox.
Other commands do not exist.
At startup,
colours black, white,
red, green, blue,
cyan, yellow and magenta are
pre-defined.
Colours are defined by
\definecolor{name}{model}{spec},
where name is the color name, model is the color
model used, and spec is the color specification according to
the given model.
Defined colours are used by the declaration
\color{name} and by the command
\textcolor{name}{text}, which
change text color.
Please note that, the \color declaration
accepts color specifications directly
when invoked as
\color[model]{spec}.
The \textcolor command has a similar feature.
As regards color models, HEVEA implements the rgb, cmyk, hsv and hls color models. In those models, color specifications are floating point numbers less than one. For instance, here is the definition for the red color:
\definecolor{red}{rgb}{1, 0, 0}
The named color model is also supported, in this model color specification are just names… Named colours are the ones of dvips.
There are at least three ways to use colours from the named model.
\color and \textcolor.
That is:
\definecolor{rouge-brique}{named}{BrickRed}\textcolor{rouge-brique}{Text as a brick}.
\textcolor[named]{BrickRed}{Text as another brick}.
\textcolor{BrickRed}{Text as another brick}.
Which yields:
HEVEA also implements the \colorbox and \fcolorbox commands.
\colorbox{red}{Red background},
\fcolorbox{magenta}{red}{Red background, magenta border}.
Those two commands accept an optional first argument that specifies
the color model, as \textcolor does:
\fcolorbox[named]{RedOrange}{Apricot}{Apricot background, RedOrange border}.
Colours should be used carefully. Too many colours hinders clarity and some of the colours may not be readable on the document background color.
With respect to the LATEX color package, HEVEA features
an additional
bgcolor environment, for changing the background color of some
subparts of the document.
The bgcolor environment is a displayed environment and it
normally starts a new line.
Simple usage is \begin{bgcolor}{color}…
\end{bgcolor}, where
color is a color defined with \definecolor.
Hence the following source yield a paragraph with a red background:
\begin{bgcolor}{red}
\color{yellow}Yellow letters on a red backgroud
\end{bgcolor}
| Yellow letters on a red background |
The bgcolor environment is implemented by one-cell
table element, it takes an
optional argument that is used as an attribute for the inner td
element (default value is style="padding:1em").
Advanced users may change the default, for instance as:
\begin{bgcolor}[style="padding:0"]{yellow}
\color{red}Red letters on a yellow backgroud
\end{bgcolor}
The resulting output will be red letters on a yellow background and no padding:
| Red letters on a yellow background, no padding |
High-level colours are color names
defined with \definecolor.
Low-level colours are html-style colours.
That is, they are either one of the sixteen conventional colours black,
silver etc., or a RGB hexadecimal color specification of the form
"#XXXXXX".
One changes the high-level high-color into a low-level color by
\@getcolor{high-color}.
Low-level colours are appropriate inside html attributes and as
arguments to the \@fontcolor internal macro.
An example of \@getcolor usage can be found at the end of
section 8.5.
There is also \@getstylecolor command that acts
like\@getcolor, except that it does not output the double
quotes around RGB hexadecimal color specifications.
Such low-level colours are appropriate for style definitions in
cascading style sheets [CSS-2]. See
Section 9.3 for an example.


